
Как вставить картинку в HTML
На мой взгляд, это лучший способ, ведь он самый простой, лаконичный и современный. Он использует свойство CSS3 background-size , которое мы применяем к тегу html. Именно html , а не body , так как его высота больше или равна высоте окна браузера. Устанавливаем фиксированный и центрированный фон, затем корректируем его размер, используя background-size: cover. В случае если ширина окна будет меньше ширины изображения, будет использоваться media query для выравнивания бэкграунда по центру.











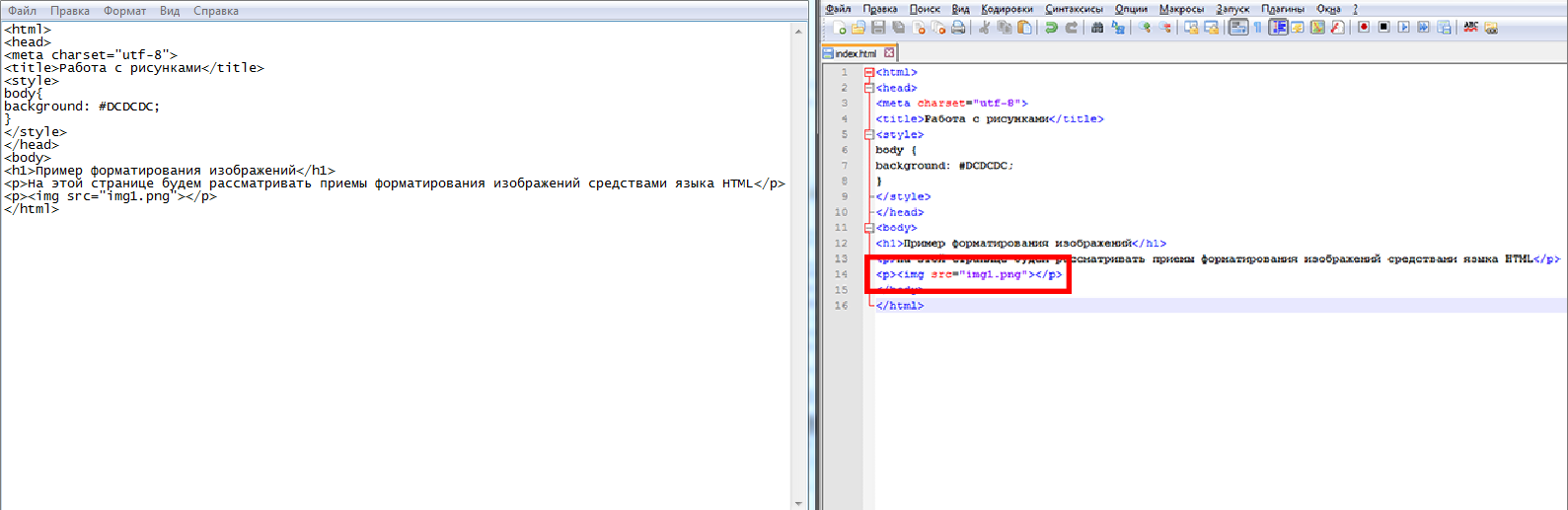
Анастасия Ткачева. Добавление изображений на страницу — типовая задача веб-разработчиков. Для каких изображений подходит: для логотипов, фото, иллюстраций, графиков и других контентных изображений. Например, к таким изображениям относятся фото сотрудников в разделе «О нас» или схема проезда к отелю.













Для наложения картинки на картинку в HTML можно использовать абсолютное позиционирование. Для этого необходимо создать контейнер, который будет содержать обе картинки, и применить к этому контейнеру относительное позиционирование. Затем, для каждой картинки нужно задать абсолютное позиционирование и указать координаты ее расположения относительно родительского контейнера. Есть фоновая картинка, которая собрана наложением одной на другую. Aleksey 06 апреля